
Last Updated 2011/09/21
System.Windows.Forms.Control クラスの中に DataBindings プロパティがあります。名前から想像するとデータベースに関係しているらしいことは分かりますが、使い方がよく分かりません。そこで、テストしてみました。
Control クラスから多くのコントロールが派生していますので、Windows フォームコントロールのすべてが DataBindings プロパティを持つと考えていいでしょう。以下に、主なコントロールのデータバインドに関係するプロパティをリストアップしますが、Tag プロパティはすべてのコントロールでデータバインドの対象となります。
| Button コントロール | Tag プロパティ Text プロパティ |
| CheckBox コントロール | CheckAlign プロパティ Checked プロパティ CheckState プロパティ Tag プロパティ Text プロパティ |
| CheckedListBox、ListBox コントロール | SelectedIndex プロパティ SelectedItem プロパティ SelectedValue プロパティ Tag プロパティ |
| CombotBox コントロール | SelectedItem プロパティ SelectedValue プロパティ Tag プロパティ Text プロパティ |
| DateTimePicker コントロール | Checked プロパティ Tag プロパティ Text プロパティ Value プロパティ |
| Label、LinkLabel コントロール | Tag プロパティ Text プロパティ |
| MonthCalendar コントロール | SelectionRange プロパティ Tag プロパティ |
| RadioButton コントロール | Checked プロパティ Tag プロパティ Text プロパティ |
| RichTextBox、TextBox コントロール | Tag プロパティ Text プロパティ |
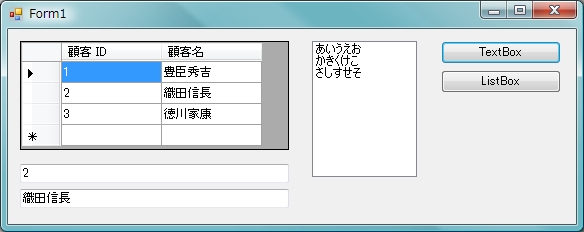
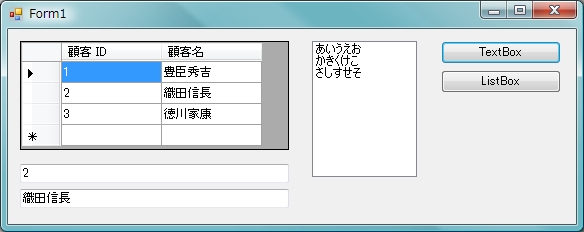
フォームに textBox1、textBox2、button1、listBox1、dataGridVieww1 を配置します。 button1 をクリックすると、textBox1 に 2 番目の行の顧客 ID を、textBox2 に顧客名を表示します。下図は、button1 をクリックしたあとの状態をあらわします。button2 をクリックすると listBox1 にリストアップした項目の指定のインデックスの項目にフォーカスを移動します。ここでは、顧客 ID をインデックスとして利用しました。
.Net Framework SDK のサンプルコードより実践的に作りましたので、参考になると思います。

このサンプルコードでは、DataSet オブジェクトは 2 つのテーブルを持ちます。
namespace DataBindingsTest
{
public partial class Form1 : Form
{
private DataSet FDataSet;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// DataSet オブジェクトを作成する
this.MakeDataSet();
// dataGridView1 にデータセットを表示する
dataGridView1.DataSource = FDataSet;
dataGridView1.DataMember = "顧客";
// listBox1 にデータを追加する
listBox1.Items.Add("あいうえお");
listBox1.Items.Add("かきくけこ");
listBox1.Items.Add("さしすせそ");
}
private void button1_Click(object sender, EventArgs e)
{
// Text プロパティに最初のテーブルの 2 番目のデータを設定する
textBox1.DataBindings.Add(new Binding("Text", FDataSet.Tables[0].DefaultView[1], "顧客 ID"));
textBox2.DataBindings.Add(new Binding("Text", FDataSet.Tables[0].DefaultView[1], "顧客名"));
}
private void button2_Click(object sender, EventArgs e)
{
// SelectedIndex プロパティに最初のテーブルの 1 番目の顧客 ID (= 1)を設定する
listBox1.DataBindings.Add("SelectedIndex", FDataSet.Tables[0].DefaultView[0], "顧客 ID");
}
//-------------------------------------------------------------------------------------
// 2 つのテーブルを持つ DataSet オブジェクトを作成する
private void MakeDataSet()
{
FDataSet = new DataSet("MyDataSet");
// 2 つの DataTable オブジェクトを作成する
DataTable tableCustomers = new DataTable("顧客");
DataTable tableOrders = new DataTable("注文");
// 2 つの DataColumn オブジェクトを作成し、最初のテーブルに追加する
DataColumn columnCustomerID = new DataColumn("顧客 ID", typeof(int));
DataColumn columnCustomerName = new DataColumn("顧客名");
tableCustomers.Columns.Add(columnCustomerID);
tableCustomers.Columns.Add(columnCustomerName);
// 2 つの DataColumn オブジェクトを作成し、2 番目のテーブルに追加する
DataColumn columnID = new DataColumn("顧客 ID", typeof(int));
DataColumn columnOrderDate = new DataColumn("注文日時", typeof(DateTime));
DataColumn columnOrderAmount = new DataColumn("注文数量", typeof(decimal));
tableOrders.Columns.Add(columnOrderAmount);
tableOrders.Columns.Add(columnID);
tableOrders.Columns.Add(columnOrderDate);
// DataSet オブジェクトにテーブルを追加する
FDataSet.Tables.Add(tableCustomers);
FDataSet.Tables.Add(tableOrders);
// DataRelation オブジェクトを作成し、DataSet オブジェクトに追加する
// ここでは columnCustomerID を親カラムに columnID を子カラムとする
DataRelation dataRelation = new DataRelation("CustomersToOrders", columnCustomerID, columnID);
FDataSet.Relations.Add(dataRelation);
DataRow newRow1;
DataRow newRow2;
for (int i = 1; i < 4; i++)
{
newRow1 = tableCustomers.NewRow();
newRow1["顧客 ID"] = i;
tableCustomers.Rows.Add(newRow1);
}
tableCustomers.Rows[0]["顧客名"] = "豊臣秀吉";
tableCustomers.Rows[1]["顧客名"] = "織田信長";
tableCustomers.Rows[2]["顧客名"] = "徳川家康";
for (int i = 1; i < 4; i++)
{
for (int j = 1; j < 6; j++)
{
newRow2 = tableOrders.NewRow();
newRow2["顧客 ID"] = i;
newRow2["注文日時"] = new DateTime(2001, i, j * 2);
newRow2["注文数量"] = i * 10 + j * .1;
tableOrders.Rows.Add(newRow2);
}
}
}
} // end of Form1 class
} // end of namespace
−以上−